「私、プログラミング出来るので(キリッ)」って言えたらめっちゃかっこよくないですか。

こんにちは、Excelマクロのタグも出来ないひぐまんです
先に言っておきます!
私がこれから書くのはHTML/CSSについてです

HTML/CSSはプログラミングじゃねーよ
と言いたい方もいるでしょう
そこのあなた!
「なぁんだじゃあつまんね~な」と
ページを閉じようとしてますね。去る者は追いません。。。

プログラミングのプの字くらいの内容しか書いてません。
山登りでいうと入山届けに記入したくらいです
・プログラミングってどんな感じなの?
・さわりだけでも知ってみたい!
ちょっと興味あるなぁ程度の方におススメです

ホントにおススメなのかね
プログラミングとは

簡単に言うと、コンピューターに指示を出すもの!
動かすために1つ1つ指示することをプログラミングといいます

あ、あってる?
でもこの指示って全部英語なんですよね~
だれか日本語でプログラミングできるものを
プログラミングしてくれないかな
今では、小学校の授業でも必修化されるほど
身近なものになってきましたね
プログラミングと一言で言っても、種類がたくさんあります!
・HTML/CSS
・JavaScript
・Ruby
・Java
・PHP他
いっぱいありますね~!これでも一部です
実は、この記事書こうと思って、意味くらい説明できないと!
と思い調べました!即寝落ちです!
でもRubyについてはちょっと理解しましたよ
なんせ「ルビー」なんでちょっと愛着でました

名前がいいね
Rubyは日本人が開発したプログラミングで
オブジェクトで構成されていて
比較的わかりやすくなっているそうです
わかりやすくなっているそうです。
大事なことなので2回言いました。
以上ですキャップ

全然理解してね~
いやぁ説明するのも難しいですよね
私が頭で考えるより体で覚えるタイプなので
【入門編】ちょっといじってみた
まず、やってみようかなって思ったら
最初はHTML/CSSではないでしょうか
HTMLとは、Webページを作成するための言語で
CSSとは、そのHTMLで書かれたものに装飾をつける言語です
こんにちは ←このように文字の大きさ、フォント、色など、装飾をつけることをCSS
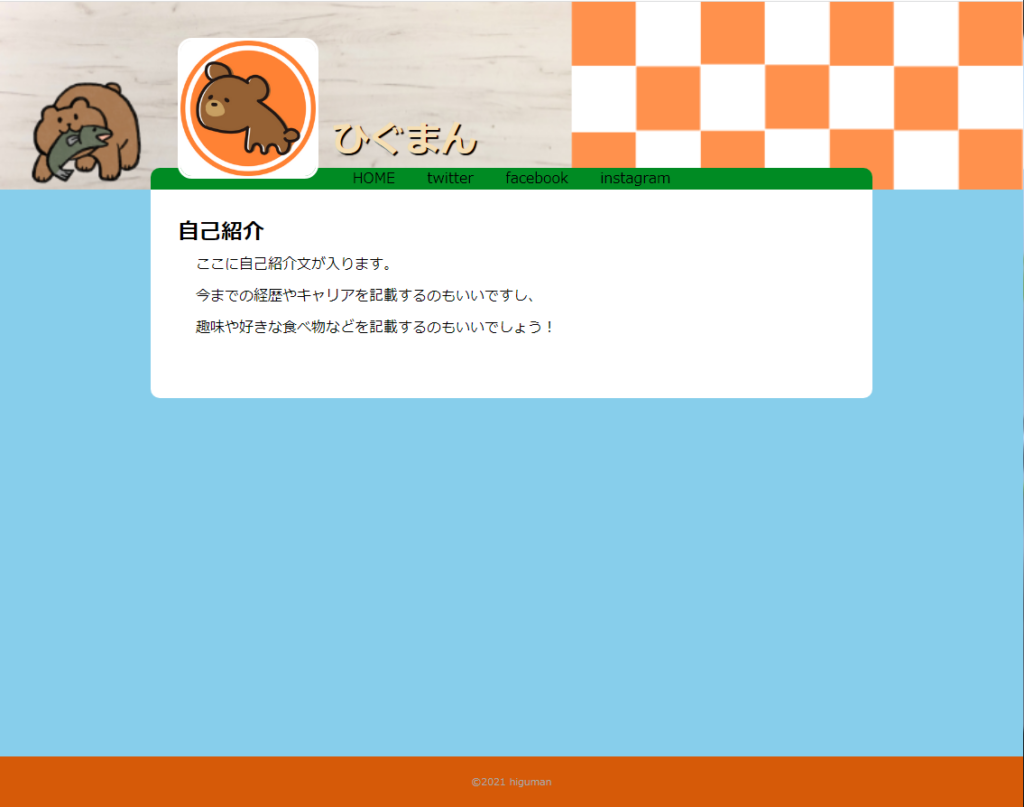
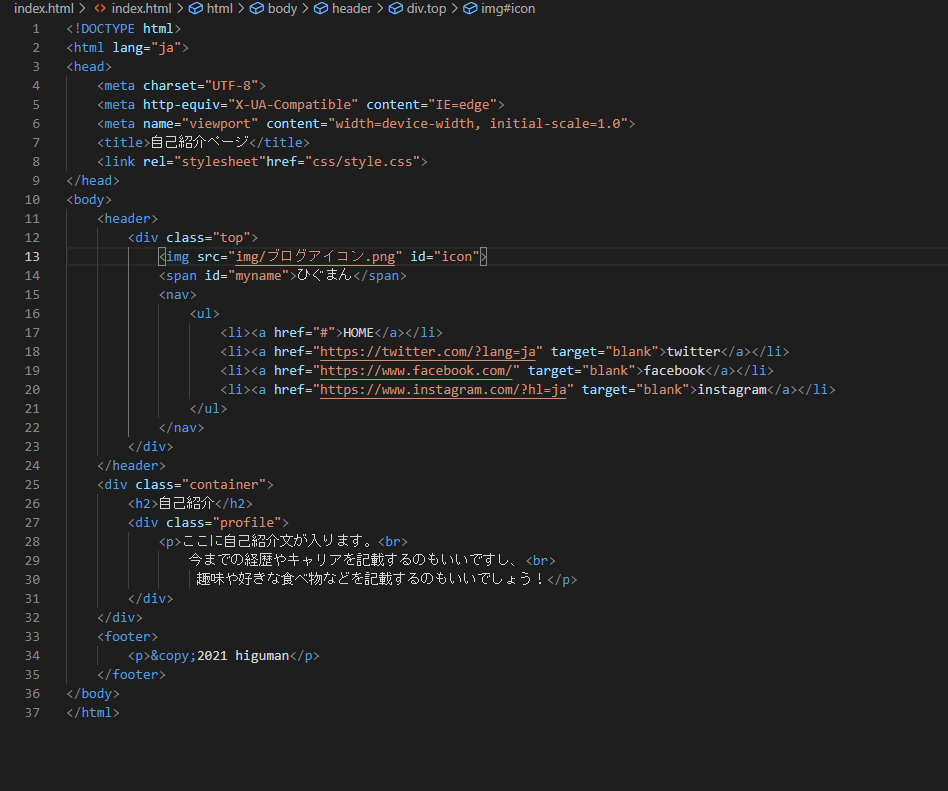
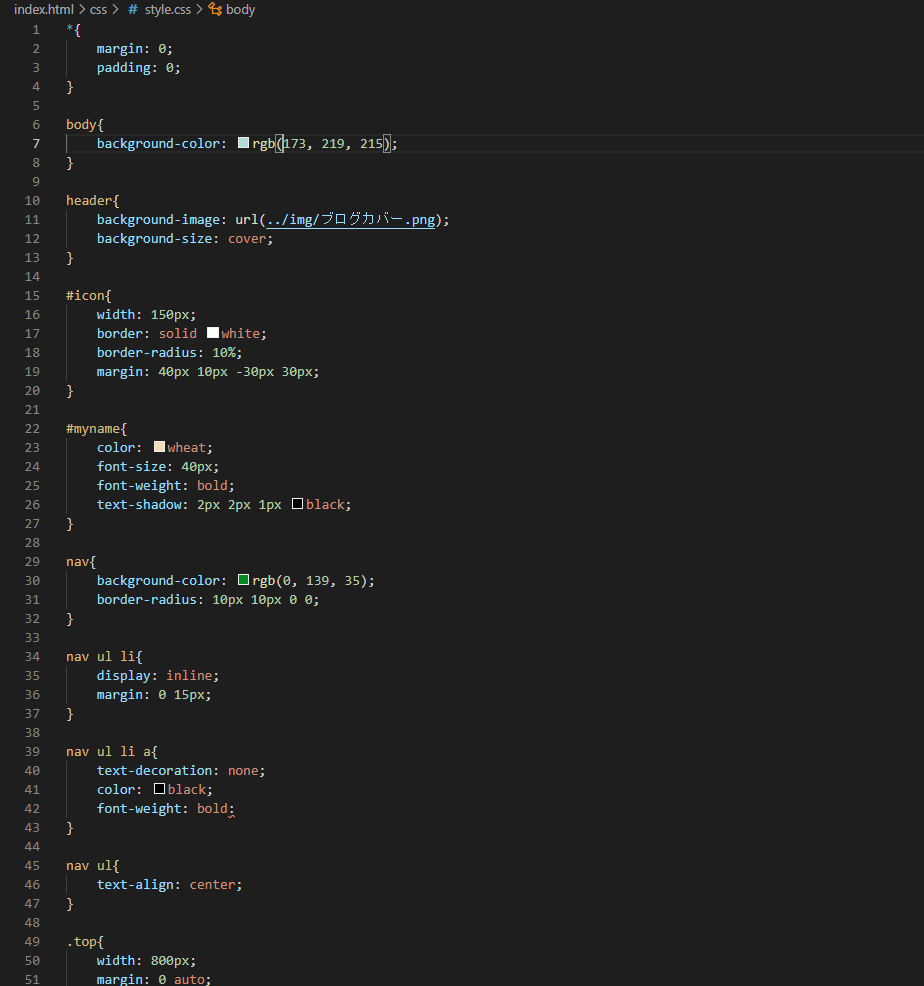
そして、試しに作成してみた簡単なページです

このページのHTMLソースが

で、レイアウトをつけたCSSが

こんな簡単なページでも、こんなにコードが必要なんです
もうどうやって作ったか覚えてません
4か月前に作成したもの、これでほんの入り口程度です
ブログ用に少しいじったのですが、久々に触ったのでかなり忘れてる
でも使いこなせるようになると
wordpressでも使える部分はあります
というか、使いこなせるようになれば簡単な受注もできる!
らしいですよ
【実践編】超初心者おすすめ学習webサイト
じゃあどうやって勉強するか!
本などでの独学は、かなり厳しいと思います

ひぐまんは無理だね
私の場合、ちょっとした講座に入ったのでそれは次の章で話すとして
ネットでの学習サイトも結構あります
ちょっといじってみたいと思った方へ
おススメのサイトを紹介したいと思います
ドットインストール
本当のさわりの部分(全11回)は無料で学ぶことが出来ます
1つの画面の中で動画を見ながら、作業が出来るようになっていて
お手本と比較することも出来るので、ゲーム感覚で勉強できます
HTML以外にもJavaScriptなども無料で体験可能なので
いろいろなプログラミングを試してみてもいいかもしれません
progate
こちらもドットインストールと同様に無料で初級編が体験できます(全25回)
pogeteは動画ではなく、スライドを見て終わった後に演習に進みます
画面も真ん中にコードを打ち込む部分がありサイドにプレビューと見本があり
「できた」をクリックすると答え合わせをしてくれます。
わからなくなった場合もスライド部分へすぐ戻れるので
どこの部分がわからないのかが、見つけやすいです
以上の2つしか試していませんが、こんないいサイトがあったのかと思いました
まぁ両方とも無料で出来る部分で止まっていますが
いずれはどちらかに登録して、もうちょっと先に進んで
更に、JavaScript、Rudyも甘噛みしてやろうと思っています

やる日が本当にくるといいね
なぜプログラミングに手を出したか
前に「ブログ始めたきっかけ」で書いた
クラウドワークスでWebライティングの
プロジェクト案件の時、同時にプログラミング(HTML/CSS)の
アンケート案件もやっていました
そっちは7日間LINEにプログラミングについての
マインドアップが送られてきて感想を送る内容で
Webライティングの時と同じ状況でした
きっと、やったことある人もいて
あの講座ねって、わかる人も居るかも
7日間の半分は、もはや情報商材のセオリー
主催者の苦労話→成功自慢でしたね
私も好奇心旺盛なので、やっぱり興味持ってしまいました

その性格危険だよね
で、その時にブログにするかプログラミングにするか悩みました

もちろん、口コミも調べました。
ああいうのって悪い口コミ出てこないんですかね
てか、悪い口コミを探してる私もどうなんだって感じですが

だってぇこっちも3日間の特別価格っていうんだもん
そして。。。決断してしまいました!
もともとちょっとは興味もあったし、やってみっか!
えぇ申し込みましたよ!
契約して最初に来たメール

どうせなら、上級コースにしたらええやん

えぇぇぇぇ!まだ始めてもないのに

このページ閉じたらもうこの価格では無理でっせ!
すみません、パソコンの人はかなり誇張しています。
関西弁じゃないし、もっと丁寧な文章です
いやいや!まだ開始もしてないのに上級って
それは、さすがにお断りしましたが、通常コースも進めるのか心配しました
結果、詐欺ではなかったですよ!
ちゃんとしたコンテンツもあるし、勉強していく手順もわかりやすいです
久しぶりにログインしてみたら、新しいコンテンツも増えていたので楽しみです
って言っても、現在休憩中ですが
挫折じゃないと言い聞かせる
一応、HTML/CSSの基礎の基礎くらいは終わってます
その講座内でも言ってますが1回やっただけじゃ
理解できないので最低でも5周はしてね!って言ってます
まだ契約期間が残っているので、講座名は控えておきます
知りたい!って方はツイッターのDMか
お問い合わせでメールいただければ、講座の詳細を教えます
まとめ
以上が、私が甘噛み程度にやっているプログラミング知識になります
気持ち的には私もまだまだ勉強したいと思っています

一応ブログが落ち着いたら

それはいつになるかわからないね
総括としては、簡単じゃないねってことです
でも楽しいとは思います。
CSSのコード見たら、ほんのちょっとは理解できるので
このブログのデザインでもほんの一部にCSS使えた部分がありました!
その時は私すごくね!って自分で自分を褒めてあげました
さて、この浅い知識の説明でどれだけの人が
プログラミングに興味をもって始めてみようと思ったか!
初めてみたよ!って人いたら教えてくださいね
以上、閉店ガラガラ





コメント